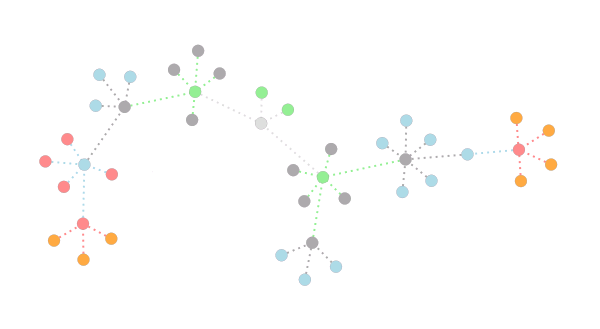
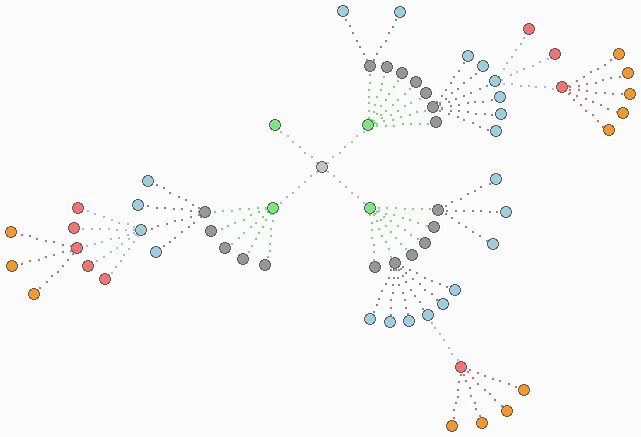
JSViz makes it easy
to create dynamic 2D
views of information.
Practical applications include network graphs, navigation, and other dynamic layouts.

ProjectRoadmap
This release responds to requests for less complex user facing APIs. Existing APIs will remain intact for advanced users. The release also includes some project organization.





- We're more than happy to work with the JSViz community and welcome contributions.
About
JSViz is written by Kyle Scholz, and includes contributions from: * Lorien Henry-Wilkins * Ted Mielczarek

Project Information
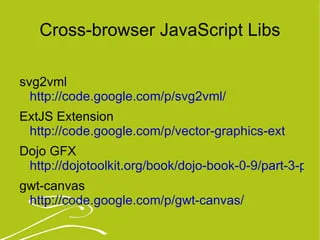
AlternativeProjects
JSViz is best suited for projects that: * Require dynamic layouts, based on connected graphs * Demand fast load time, even for first-time visitors * Require support for graph nodes implemented as SVG or HTML elements * Prefer to integrate with a JavaScript implementation * Have low graph scalability requirements (around 100-200 nodes/graph)





Apache License, Version 2.0
JSViz is distributed under an Apache 2.0 License. Under the terms of this license, all source files and derivative works must include the following notice:
“` Licensed under the Apache License, Version 2.0 (the “License”); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an “AS IS” BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Author: Kyle Scholz http://kylescholz.com/ Copyright: 2006-2007 “`
Contributions and Derivative Works
- JSViz source files and derivative works may identify additional authors.
- Works based on JSViz only need to include the above license statement in original JSViz source files or files that contain original JSViz source.